昨天搞定了 Auto Deploy,現在 Auto DevOps 自動產生的 CI/CD Pipeline 只剩下一個 Stage: Performance。
Stage: Performance 只有一個名為 performance 的 CI Job,它是利用 sitespeed.io 來替我們進行網站的 Performance Testing。
查看 CI Job 的日誌,可以發現 GitLab CI 會使用 sitespeedio/sitespeed.io 這個 docker image 運行一個測試環境的 container。
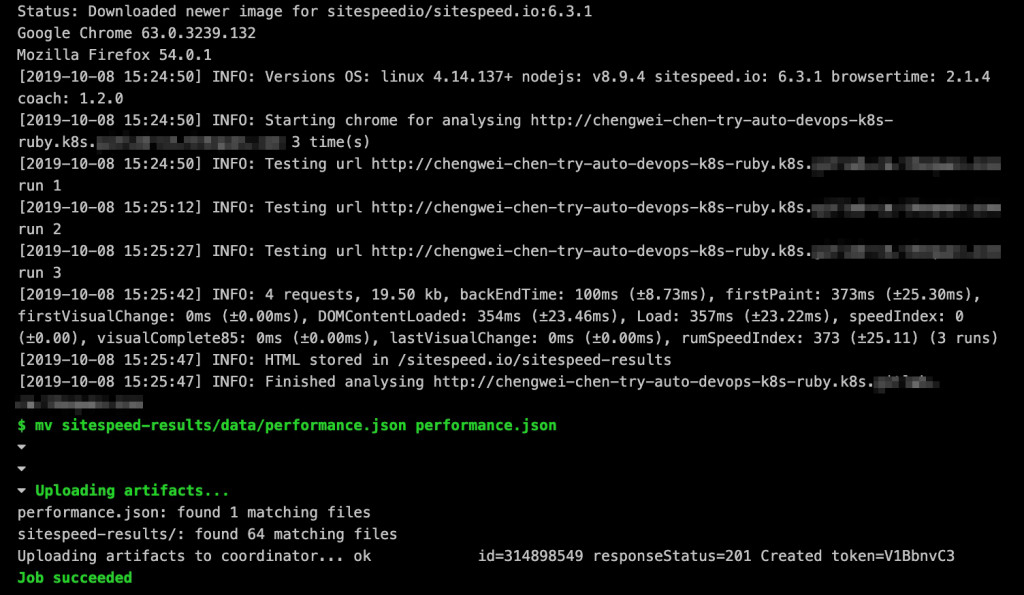
並且會用這個 container 實際去測試在上一個 Stage 部署成功的 Production 環境,看看 Performance 如何。
當測試完畢之後,測試報告會直接上傳在 GitLab CI 的 Job artifacts 中。
測試報告會是一份 html 的檔案,因此你可以直接點擊上圖的 Browse 瀏覽,或者也可以 Download 整份報告再慢慢查看。
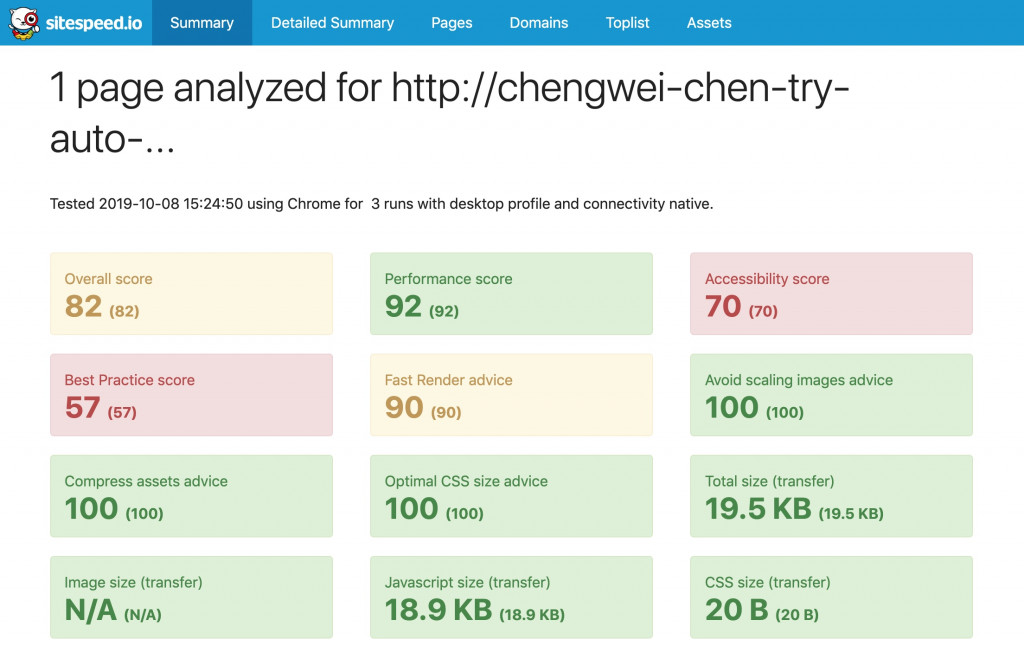
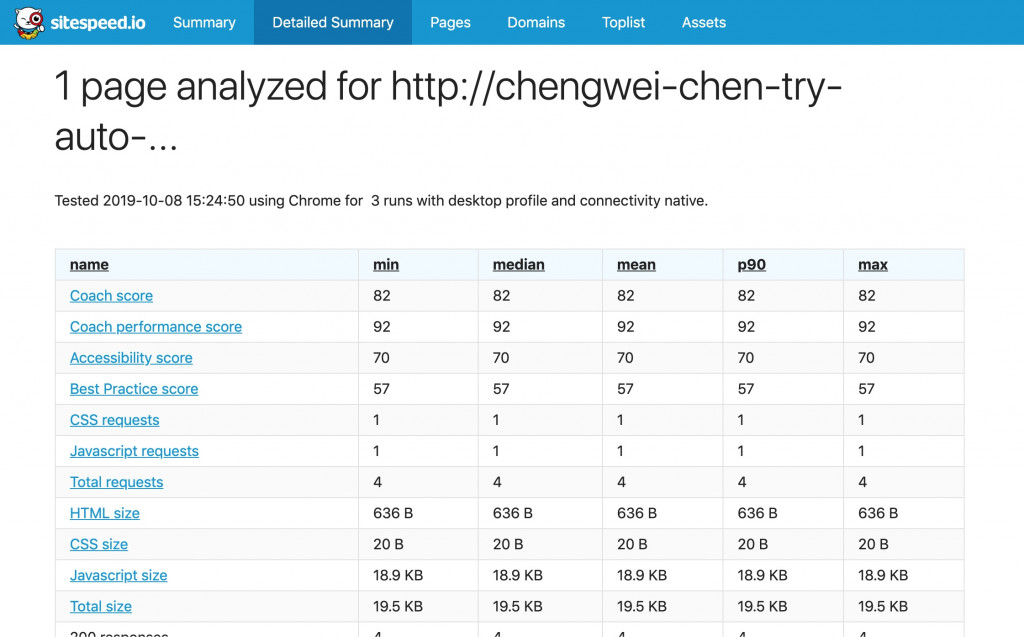
報告打開會類似下圖這樣,有各項測試分數。

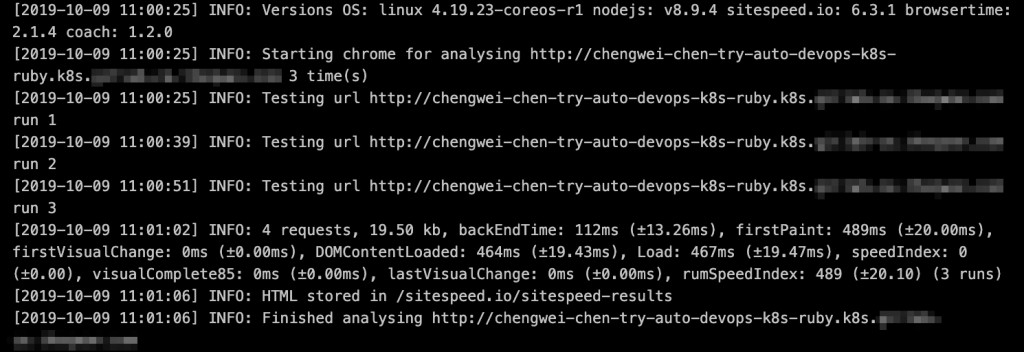
如下圖所示,我們目前執行的 Performance Testing 只有針對網站的 / 進行檢測。

如果你有特別想要檢測不同的 URL,可以在 Project 的根目錄新增一個名為 .gitlab-urls.txt 的檔案,在檔案內一行存放一個你想要檢測的 URL。
/
/devops/index
如果你也想用此 Project 實驗看看,可以新增下面兩個檔案
# app/controllers/devops_controller.rb
class DevopsController < ApplicationController
def index
end
end
# app/views/devops/index.html.erb
<p>DevOps Taiwan</p>
然後修改 config/routes.rb。
Rails.application.routes.draw do
get 'welcome/index'
get 'devops/index'
root 'welcome#index'
end
也別忘了上面的 .gitlab-urls.txt 。
把這些修改都 git push 到 master branch 之後,讓 CI/CD Pipeline 再次執行完畢。
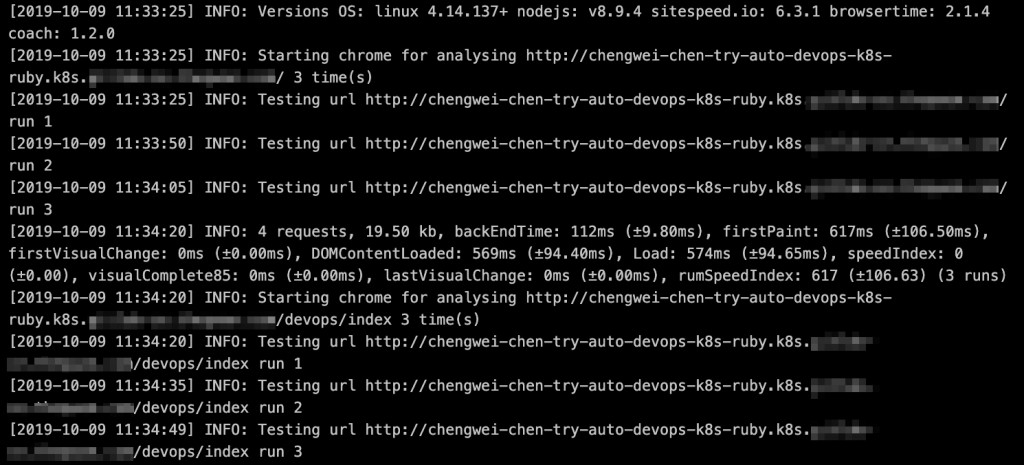
這一次 CI Job - performance 就出現變化了,除了會檢測 /,還檢測了 /devops/index。
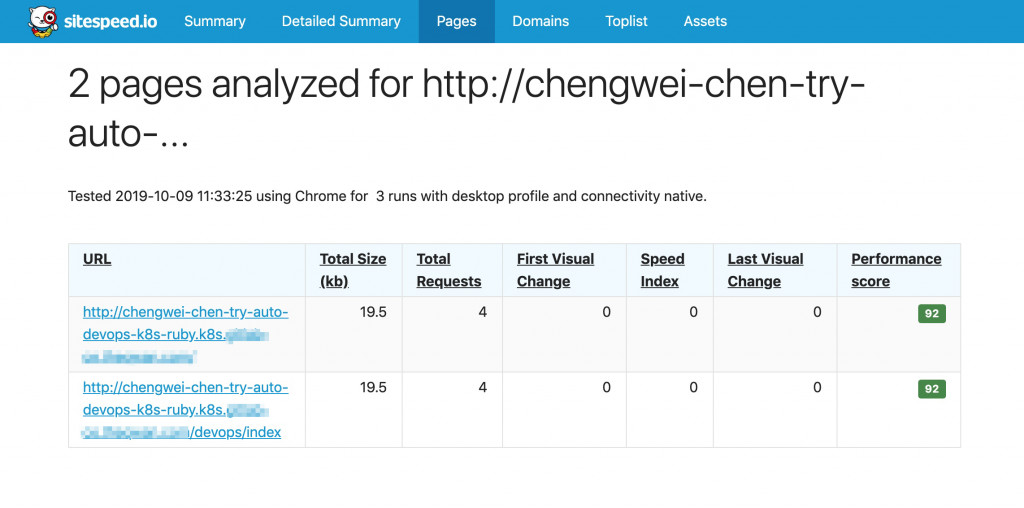
檢測報告中也會顯示不同 URL 的數據。
既然 Auto DevOps 能夠利用 sitespeed.io 進行網站 Performance Testing,其實我們也可以自已將它運用在其他的 Project。
首先,如果你有安裝 Docker,那你直接就可以單獨的使用 sitespeedio/sitespeed.io 這個 docker image。(注意這個 docker image 的容量有點大,會佔用 1.84 GB。)
# 想用 Chrome 測試就用 -b chrome
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io http://testing.website/ -b chrome
# 想用 Firefox 測試就用 -b firefox
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io http://testing.website/ -b firefox
如果要在 GitLab CI 中使用它,就要根據你的 GitLab Runner 來搭配了,如果你 Runner 的 executor 是設置為 shell,架設 GitLab Runner 的 Server 正好也安裝了 Docker,那你可以考慮給予 Linux user gitlab-runner 執行 docker 的權限,這樣就可以沿用上面的 command 直接在 CI Pipeline 執行測試。
stages:
- performance
performance:
stage: performance
tags:
- "shell"
only:
- master
script:
- docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://你想測試的網址/ -b chrome
artifacts:
paths:
- sitespeed-result
如果你打算用 Docker in Docker 的方式,那麼就需要研究一下怎麼串連了,這部分可以先參考 GitLab 官方文件的做法試試看。
今天其實重點在於 sitespeed.io,這個方便的檢測工具除了可以套用在 GitLab CI 之外,也可以用在其他的 CI Service,如果你的網站沒有做過 Performance Testing,不如就在 CI Pipeline 中加上這個 CI Job 吧!

自 2021 年 12 月 12 日開始,我就一直想要將原發佈在 iT 邦幫忙的鐵人賽系列文章搬移至 https://gitlab-book.tw 並補充說明文章內容已有過期之處。
因為當初參加 iThome 鐵人賽時,GitLab 仍在 12 版,但如今 GitLab 已更新好幾版了,需要提醒大家注意一下。
本文已完成搬遷